Git Integration
Context
The Kameleoon application provides various interfaces to quickly add or modify front-end (JavaScript) code for your campaigns' variations. However, if you have developers in your team and plan on running a lot of experiments / personalizations, we recommend setting up a Git integration with Kameleoon. By following a simple convention, your experiment and personalization code files can be neatly organized in a Git repository, which will allow you to benefit from the various advantages of a source-control system (history of changes, team collaboration, etc). In addition, you can use your favorite editor or IDE to write your TypeScript or JavaScript code, which is much more convenient than writing code in an HTML text field in a browser.
In this repository, we provide a set of Gulp tasks that directly allow your Git code to be deployed to the Kameleoon platform. Underneath, it uses our Automation API to achieve this. By using Kameleoon in this way, you'll be able to exploit the core added value of our platform (agile and quick development of experiments and personalizations on the front-end, without requiring dedicated deployments) without giving up your familiar development environment, tools and best practices. You get the best of both worlds.
Installing and working with a Kameleoon dedicated Git repository
Cloning our template repository
We recommend cloning our sample GitHub repository and then working within this directory. This makes the setup extremely quick: if you follow the provided conventions, you will have a working integration within 15 minutes.
git clone https://github.com/Kameleoon/dev-template.git
You then need to provide your Kameleoon Automation API credentials so that the bridge can authenticate and communicate with our platform. Once you have your credentials (ask your account manager for them), put them in a file named credentials.json at the root of the repository, like this:
{
"client_id": "YOUR_CLIENT_ID",
"client_secret": "YOUR_CLIENT_SECRET"
}
Finally, install the required NodeJS modules:
npm install
File organization conventions
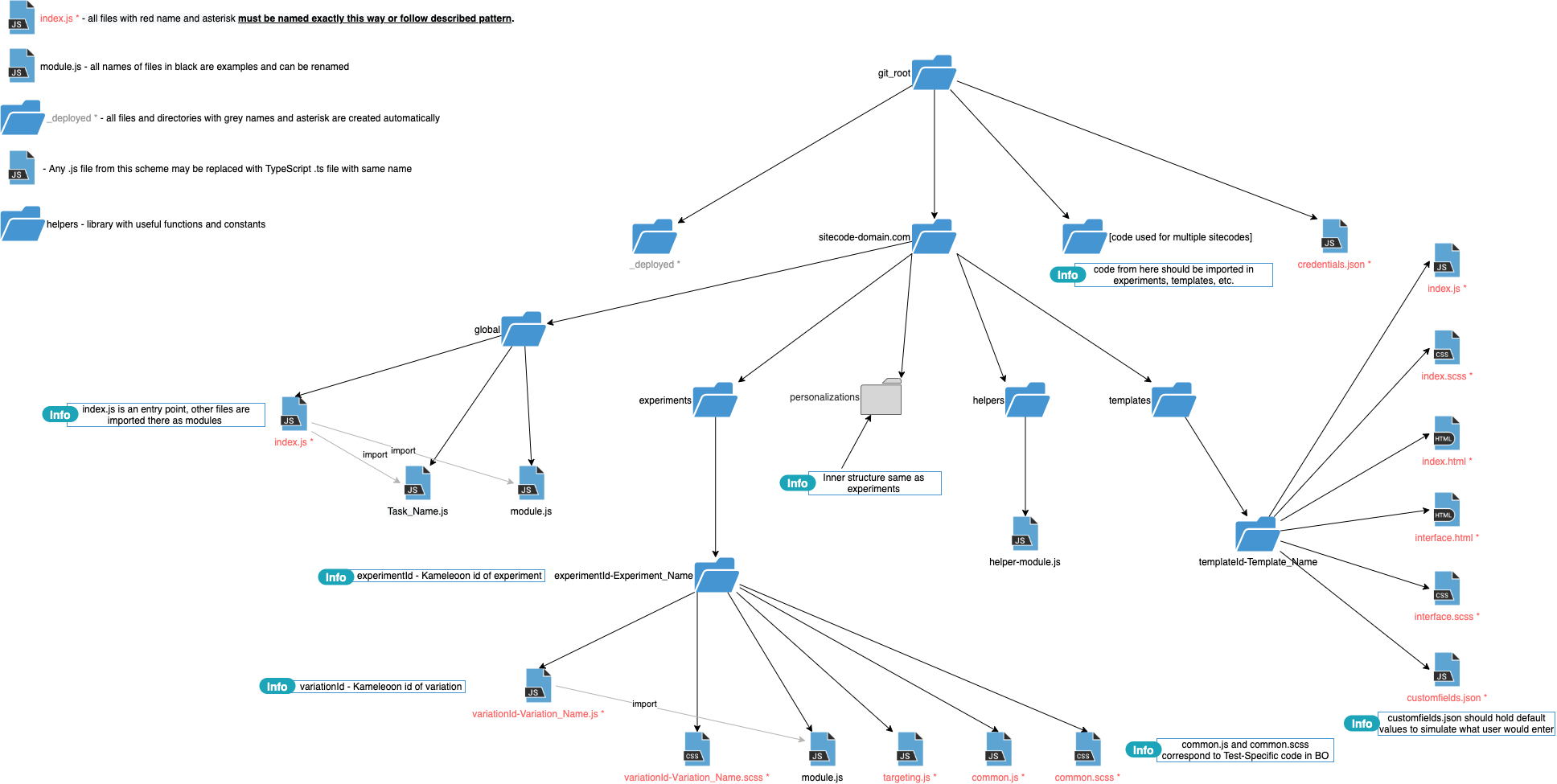
How to organize files should be pretty clear by looking at the sample directories and files on the template Git directory you just cloned. The following diagram provides a full overview of the conventions.

Deploy tasks
We support the deployment of the following artefacts:
- JS/CSS code of an experiment's variations;
- JS/CSS code of an experiment's common code (code running in all the experiment's variations, including the original);
- JS/CSS code of a personalization's variation;
- JS code for a custom JavaScript targeting condition (for an experiment or personalization);
- JS/CSS/HTML code of a template;
- Global JavaScript code of Kameleoon.
Here are some examples.
# This deploys all the files for this experiment (all variations, common code, and targeting condition if present)
gulp deploy --sitecode SITECODE --experiment-id EXPERIMENT_ID
# This deploys only this single variation for this experiment
gulp deploy --sitecode SITECODE --experiment-id EXPERIMENT_ID --variation-id VARIATION_ID
# This deploys the common code of the experiment
gulp deploy --sitecode SITECODE --experiment-id EXPERIMENT_ID --common
# This deploys the JS code corresponding to a custom JS targeting condition
gulp deploy --sitecode SITECODE --experiment-id EXPERIMENT_ID --targeting
# This deploys a personalization
gulp deploy --sitecode SITECODE --personalization-id PERSONALIZATION_ID
# This updates the global JS code for this site
gulp deploy --sitecode SITECODE --global
By deployment, we mean that the code from the Git files is built and then copied to our platform. If you log in to our application, you will find the code updated at the expected places.
In addition, our integration provides a conflict management feature. What if you push your Git code to Kameleoon, then launch the experiment live, and a few days later a minor implementation bug is discovered by one of your other teams and fixed directly via the platform's interfaces? This patch obviously won't be available in Git, and the next time a developer pushes the Git code to the platform, it will get erased. For this reason, we detect if the code currently available on Kameleoon is the exact same as the previous Git version before pushing a new version to the platform. If the codes don't match - the deployment script will abort and you will be notified of the issue. This will give you a chance to manually review the situation, integrate code added directly to the platform and fix mistakes.
Note that you can override this behavior with the --force-overwrite command-line argument if you're sure that you want to deploy your Git code and potentially overwrite any code added on the platform. If you just switched to the Git integration, and have a lot of old campaigns previously written via our application's interface, you will probably get this alert a lot in the beginning (and it will usually be ok to use the --force-overwrite mode).
The deployment also aborts if you are pushing code to a live experiment or personalization. It can be dangerous and is not part of the recommended workflow, which should be to develop the implementation code, push it and then test it thoroughly via our simulation mode. You will need to use the --force-live flag to override this behavior if you really want to make changes to a live campaign.
Using our official Kameleoon VS Code Extension
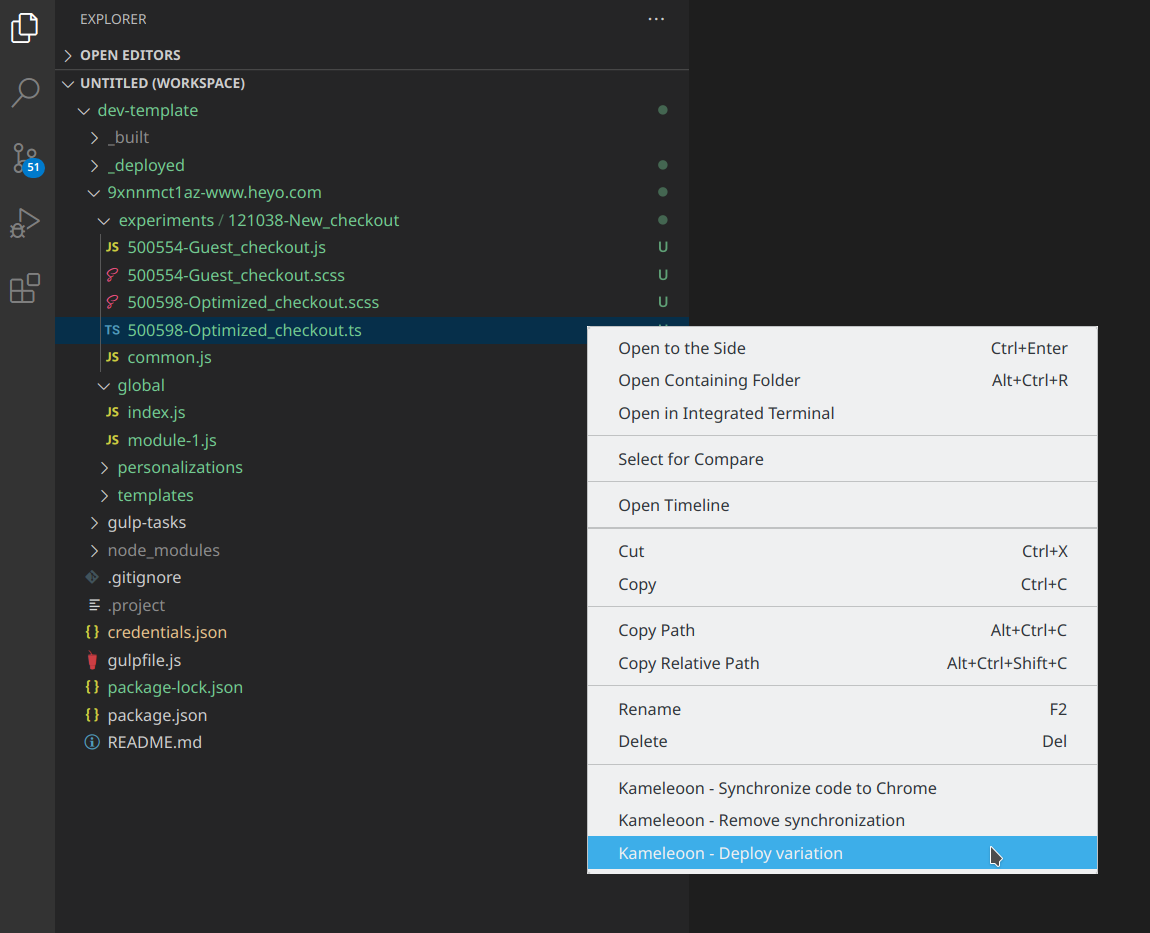
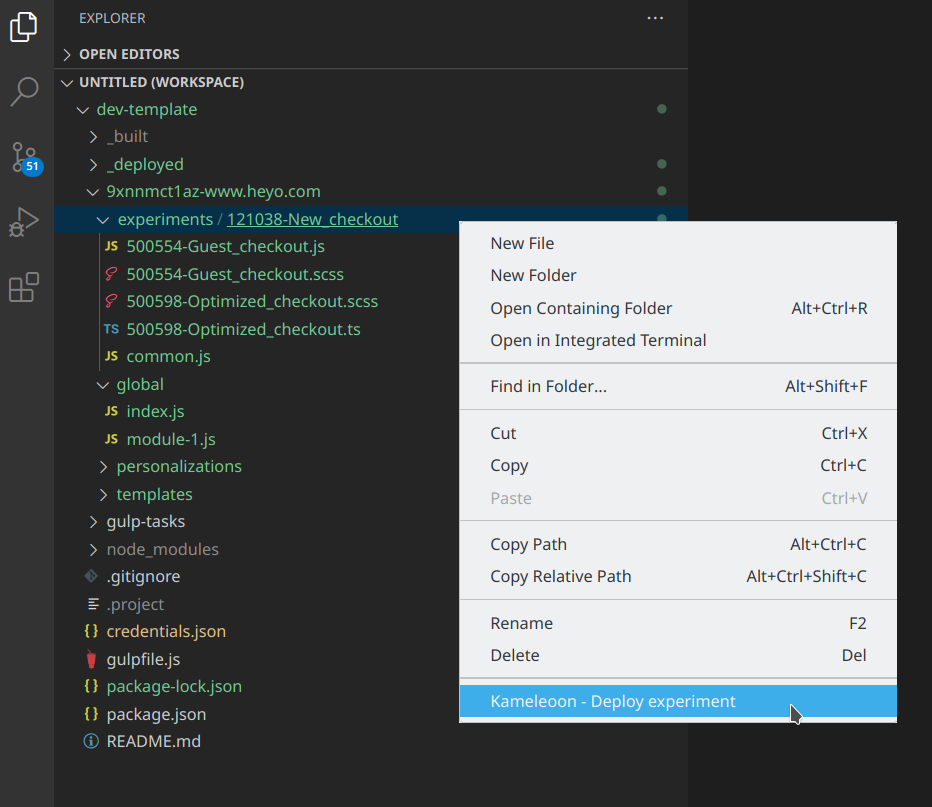
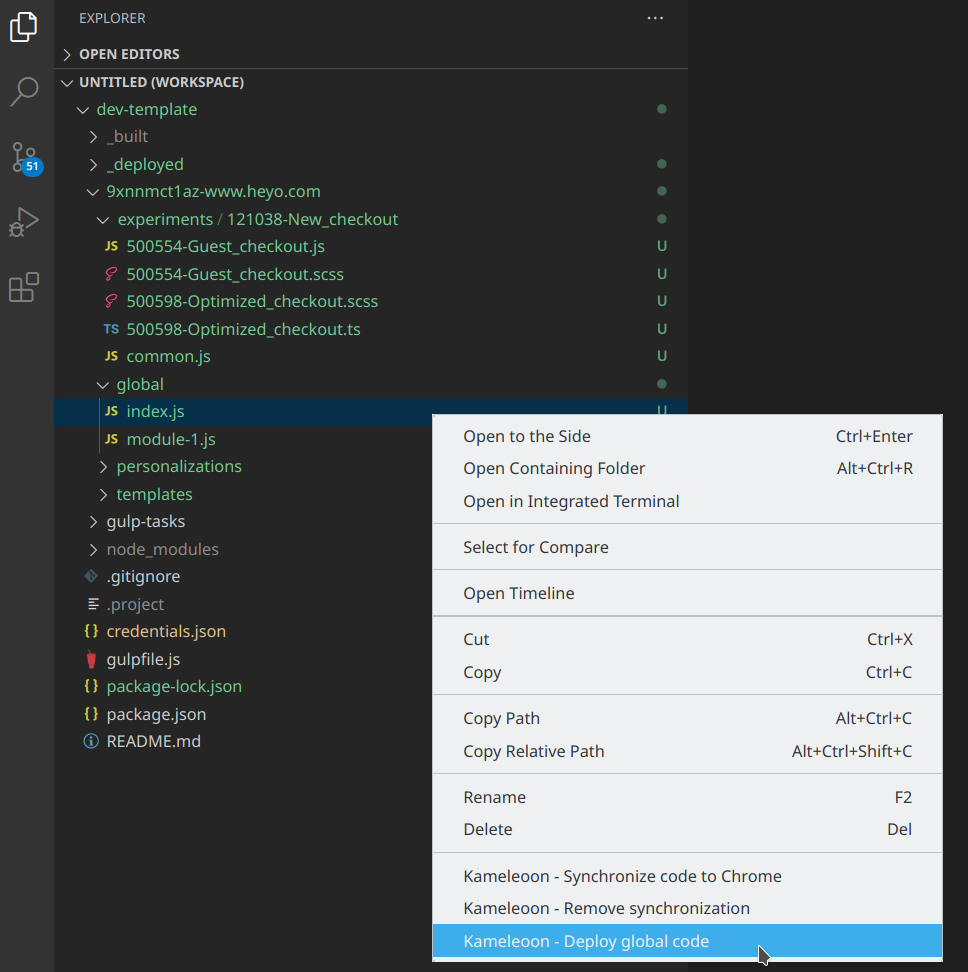
You can use the code editor, IDE or tools you love with your own Git repository, if you run the Gulp deploy tasks from the command-line. However, we really recommend you use VS Code in conjonction with our Kameleoon extension for this IDE. This makes working with the Gulp tasks a lot easier since we integrated all the deployment tasks directly into the IDE. You just have to right-click on a file, which will bring up a contextual menu allowing you to deploy the chosen file (which should correspond to a Kameleoon artifact) to Kameleoon.
All the Gulp tasks available in the command line are supported by the VSCode extension. See the following screenshots.
To install the Kameleoon VSCode extension (latest version is 2.2.7), download it from this link. Then launch VSCode, go to the Extensions tab (Ctrl+Shift+X), click on the "..." button and choose Install from VSIX....
To go further: synchronize your code with Chrome during the code development process
Once you get the Git integration working, we recommend you go one step further and setup a synchronization between the code files in your Git repository and your usual Chrome web browser. Gulp tasks are great to deploy and manage finalized code, but during the implementation process, you need to immediately check the results of the code you are currently writing. Doing so by copying and pasting in the Chrome development console, or using the previsualization feature of Kameleoon, is slow and cumbersome. The development of your front-end experiments should be as easy and productive as possible.
We developed specific tools, along with an optimized workflow, to solve this important challenge. Read more in this separate article.