Client-side Development Tools
Context
Implementing a variation for an online experiment on the front-end can be a time-consuming task, especially if the variation is complex and contains a lot of changes from the original. The JavaScript code needed to transform variation A (reference) into variation B can grow big and potentially include many bugs. During the development process (while the experiment is in draft status), the programmer will need to run his code live on the target website to check his work and fix any mistakes. Due to the way the JS code will be injected by the Kameleoon platform, there were traditionnally two options to achieve this:
- You could copy and paste your code to the Chrome developer console and execute it here;
- You could write the code on our platform, then use our Previsualization feature on another tab.
However, both options are quite cumbersome. The first one requires endless copy-pasting, while the second one can imply slow page loads. Usual front-end development normally only requires saving your code file on your local computer, then refreshing the browser webpage to make the changes appear, which is much more convenient.
For this reason, our team developed specific tools to be able to reproduce this classic behavior while using the Kameleoon platform. It requires you to use the VS Code IDE along with a Chrome browser. VS Code watches your JS code files and automatically send any update to Chrome via a websocket. Chrome then injects the new JS code in the Kameleoon engine and reloads the page.
From our own internal experience at Kameleoon, this client-side development process is a huge improvement over previous methods, resulting in noticeable productivity gains. We really encourage our customers to switch to it - you won't look back! In addition, a very simple build system is incorporated, allowing you to write modular code. You can save your implementation code in several files, reusing some components as you see fit. The system will properly combine and compile all your code correctly, sending the final assembled version over to Chrome.
Installation and setup
Git repository
The first step is to setup a filestructure that respects some naming conventions. For this you should clone our GitHub template repository, which provides the necessary conventions along with the required Gulp tasks. Detailed setup instructions are provided on this article. For the impatient, just run those commands:
git clone https://github.com/Kameleoon/dev-template.git
cd dev-template
npm install
VS Code extension
Installing the Kameleoon VS Code extension (latest version is 2.2.7) is easy. Download it from this link. Then launch VS Code, go to the Extensions tab (Ctrl+Shift+X), click on the "..." button and choose Install from VSIX....
Chrome extension
Our Kameleoon Chrome extension also needs to be installed. Latest version is 2.1.0 and can be downloaded here on the Chrome Web Store.
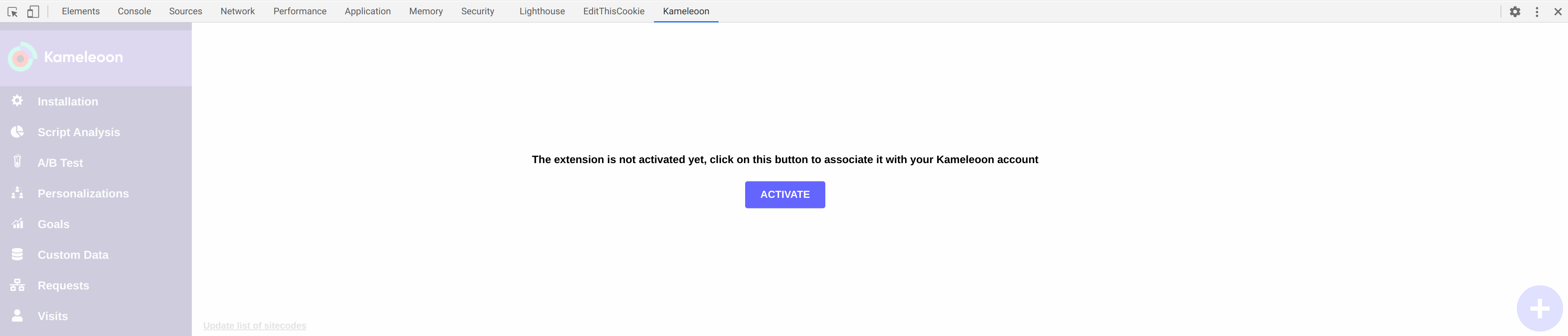
Once the extension is installed, it will need to be activated (associated with your Kameleoon account). Open the Chrome DevTools panel (by pressing F12), you should see a new Kameleoon tab if the extension was installed properly. Go to this tab, and click on the activation button. This will require you to login to Kameleoon.
The last step is to start code synchronization. Go to the last tab on the left (Code Development), then choose VS Code Extension on the selectbox, and click on "Start Synchronization". Voila!
Code Synchronization in practice
Basic usage
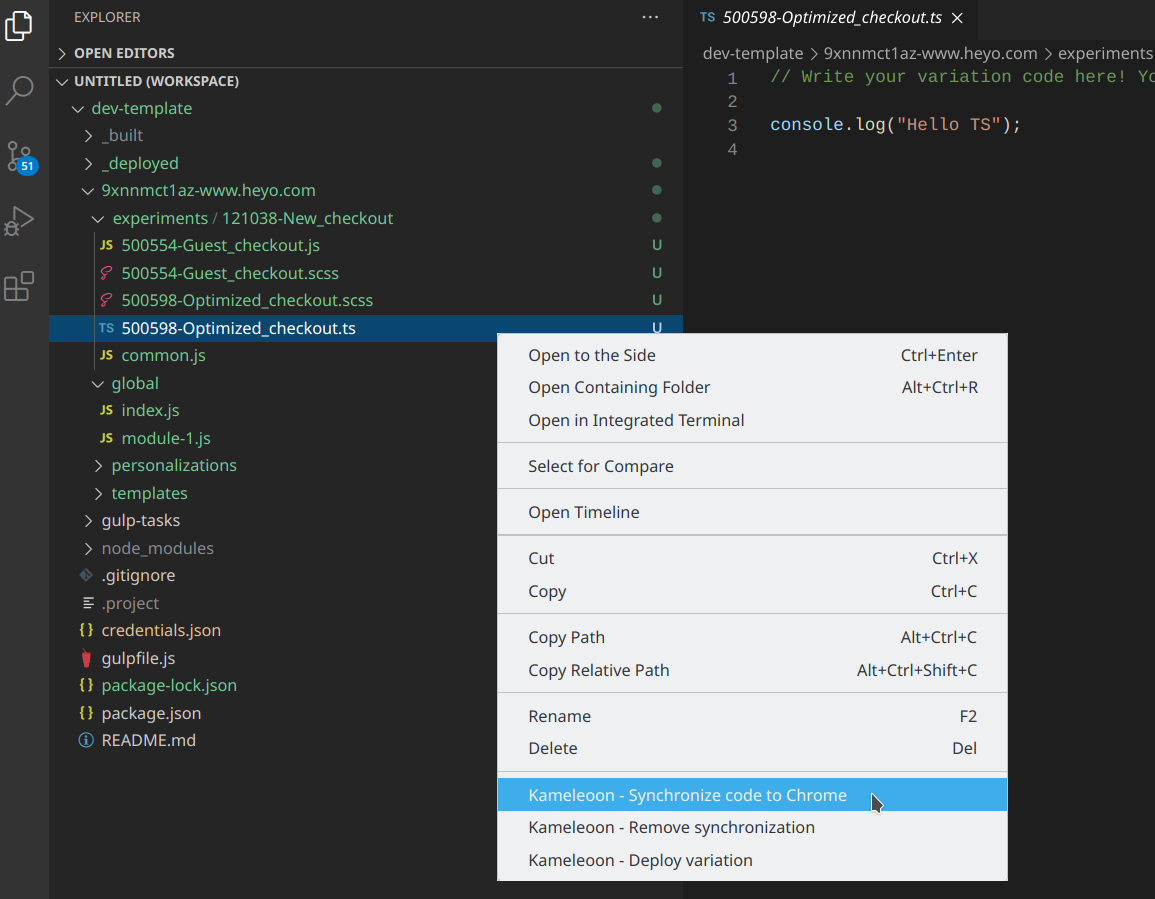
Once the setup is over, using the synchronization is easy. Create your campaign (experiment or personalization) as usual on the Kameleoon application, and create the corresponding files on your repository. Then, you should right click on a file and select Kameleoon - Synchronize code to Chrome in the contextual menu of VS Code.
This will mark the file for synchronization: any change done to this particular file (or any other file imported into this base file) is sent to Chrome when files are saved. A Gulp task first builds the code, then pushes it to a web socket. When Chrome receives the code update, it automatically reloads the current page of your website. Changes due to the updated code should then be visible on your site.
The following codes can be synchronized:
- JS/CSS code of an experiment's variation;
- JS/CSS code of an experiment's common code (code running in all the experiment's variations, including the original);
- JS/CSS code of a personalization's variation;
- JS/CSS/HTML code for a template;
- Global JavaScript code of Kameleoon.
All of those can be synchronized at the same time, meaning you can work in parallel on several files. It also implies it is possible to test an experiment variation code in addition to the global code, which can be quite useful.
There is a dedicated panel in VS Code where you can see the status of all the currently synced files.
Advanced details
// This is the base file, for instance 500554-Guest_checkout.js. It *must* adhere to the naming conventions.
import { myFunction } from './example-module.js';
myFunction();
// This is a sample "module" file, whose name of this file is not imposed (here we chose example-module.js). You can write common code such as helper methods here, and reuse this code in several other files.
exports.myFunction = function() {
console.log("Hello World");
};
You can write your code either in TypeScript or in JavaScript - our system supports both. You can also use imports in your code, and include functions written in other TS/JS files. As long as the core (base) file is marked for synchronization by VS Code, the correct total code (including imports) will be evaluated on Chrome.
Note that our code synchronization system results in the exact same Kameleoon behavior as when the campaign will be live in production on your website. This is very important so that the developer sees the same situation than what will effectively take place once the campaign has been launched.
Targeting system
With the current implementation, targeting for the experiment or personalization is NOT taken into account. The variation code you are working on will always be injected and executed on your browser's current page, no matter what targeting conditions you defined. This is usually not so much of a problem as our process is designed mostly to check the variation implementation code, not the targeting. To test out your targeting segment, you should use our Simulation feature.
In a future version of the extensions, we do plan to add the possibility to synchronize the targeting of your draft experiment or personalization to Chrome.